


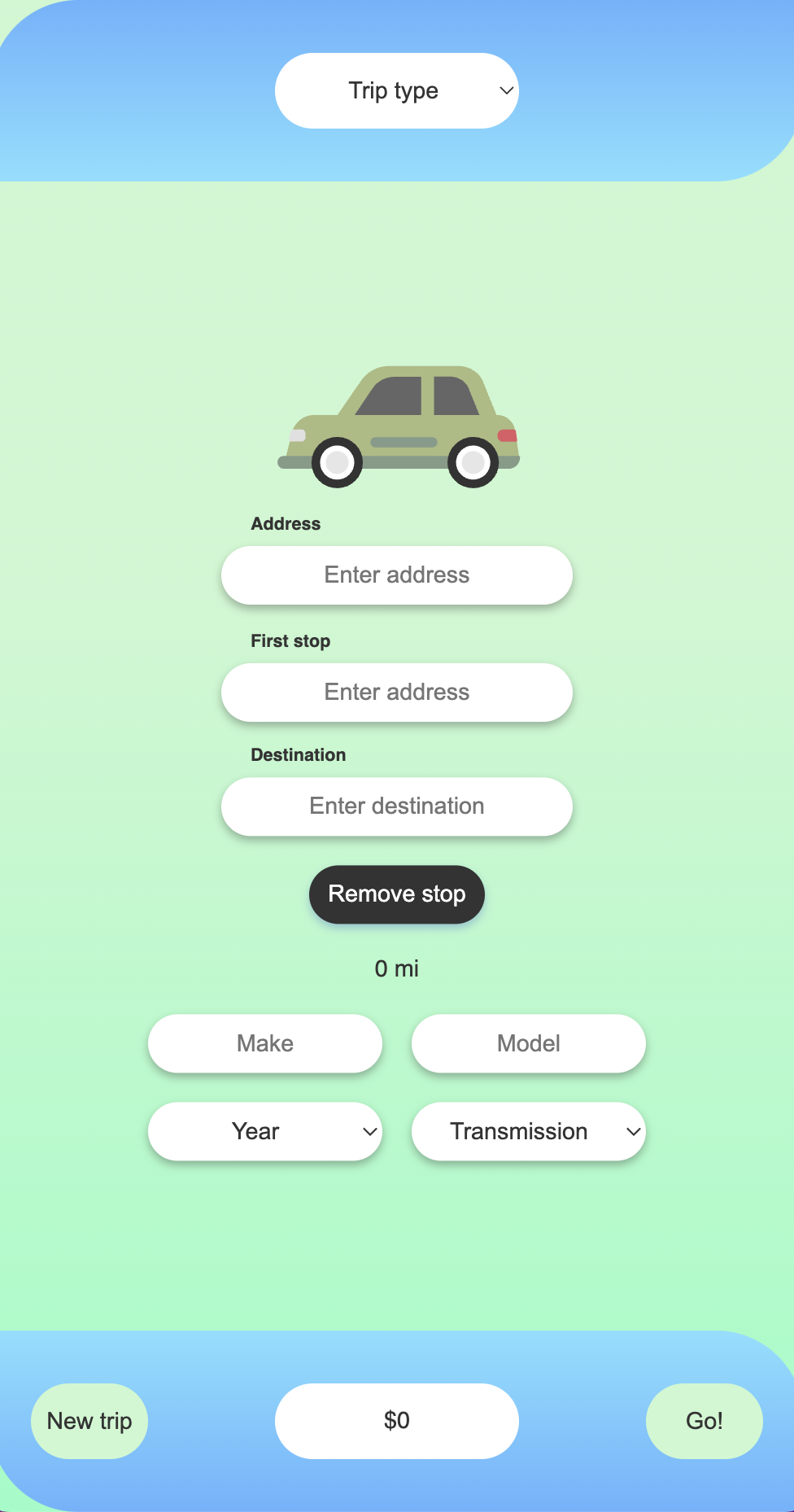
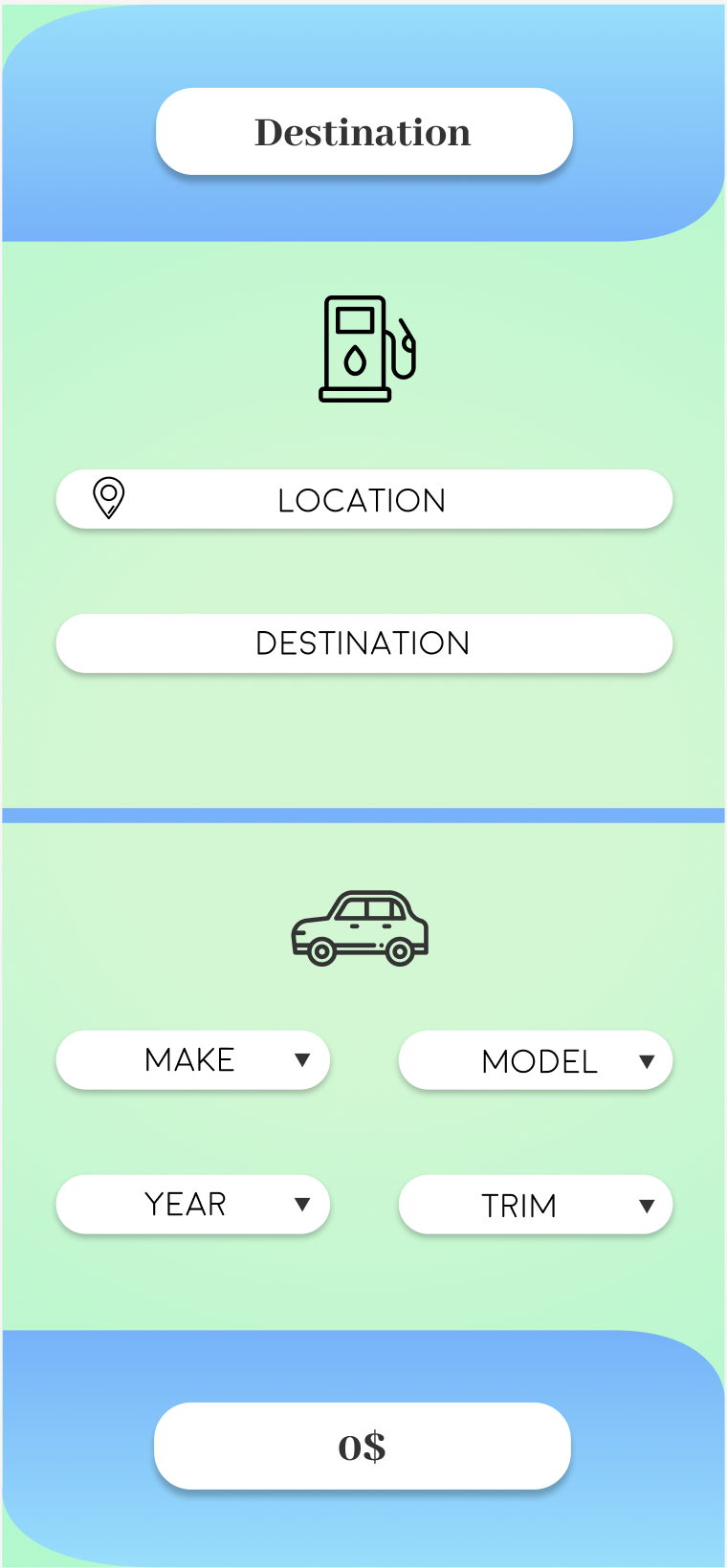
This was by far my favorite project yet. With this website, my goal was to use only Vue.js to strengthen my understanding of it. It didn't take long for me to realize that I would absolutely love using Vue. After writing just a few lines of code, I couldn't believe how much time I had saved and how easy it was to manage all of the logic. Everything was so organized and easy to track, and the data binding made it so simple to make all of the inputs dynamic and interactive.
Initially, I was intimidated as I was using Vue with Vite for the first time. I had a lot of new terms to learn. All of the building blocks - the html, CSS, and Javascript - were all in one component. I felt like I was starting over, but after a couple hours, it all clicked. I was able to build out the entire page faster than I ever had with vanilla Javascript.
Because Vue makes it so easy to add a lot of logic with less redundant code, I found myself spending way more time building and less time searching through loads of code to debug. Bugs were extremely easy to find, and any unwanted features were easy to correct. When I would think up a new feature to add, it was so easy to just begin creating it. Over the period of time that I worked on this site, I would stay up until 3am-4am most nights because I was so excited to add new features, and it was so easy to do with Vue. I was already having so much fun on my journey of learning web development, but this project and framework took it to a whole new level, and I cannot wait to start creating something new.


By far, the biggest challenge was the fact that I intentionally made this project from scratch with no possibility of finding a tutorial. I made sure that this was an original idea so that I would not have any help if I got stuck. There were a couple points where I'd spend an entire day going through my code over and over again, morning to night, with no progress. This of course was frustrating at the time, but I've found it to be the single best thing to help me learn. The more I went through this and really absorbed what I was learning, the less I'd get stuck.
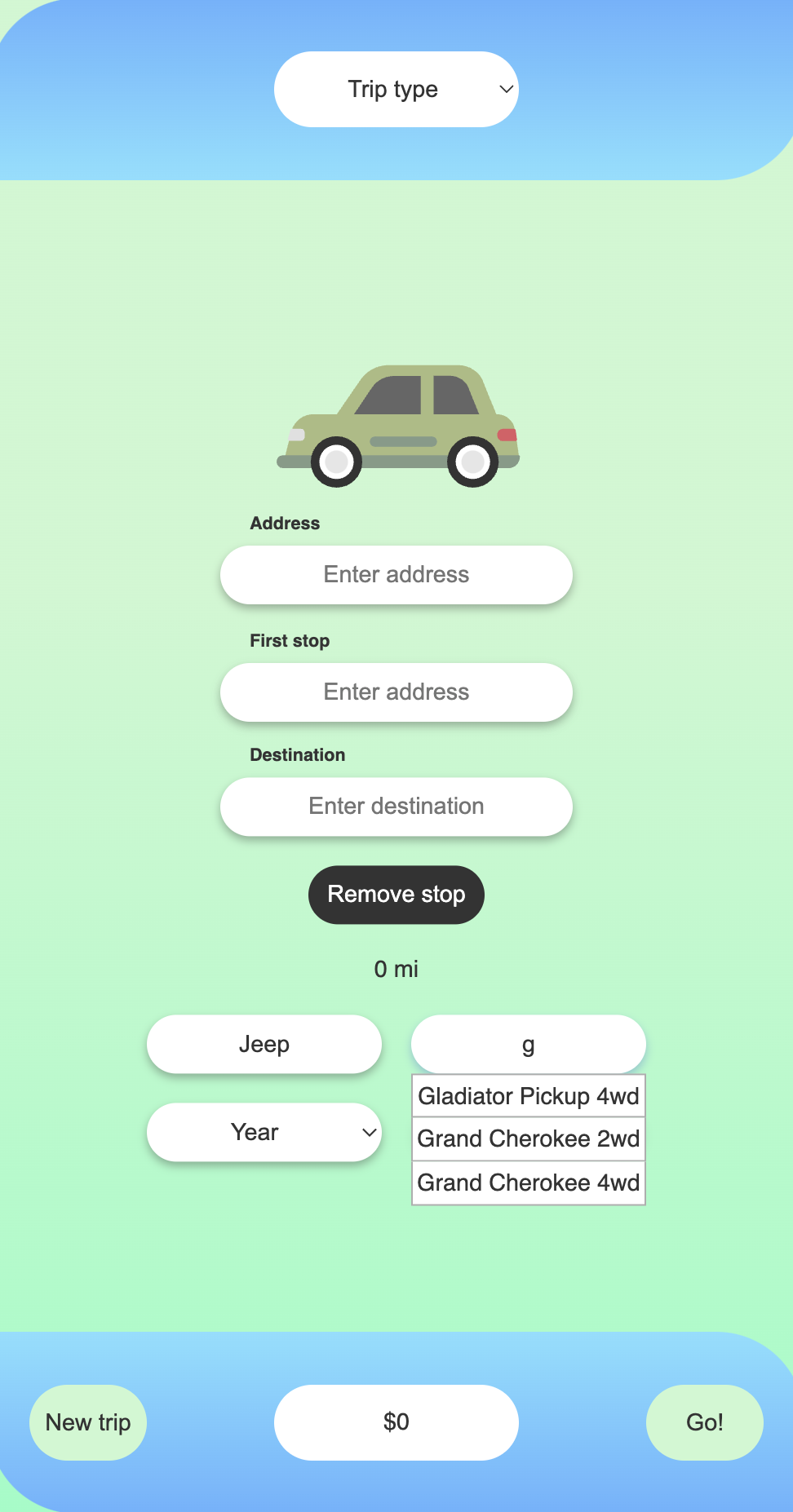
Another big challenge I faced was finding decent APIs to use. This project motivated me to really dive into learning MySQL and MongoDB, because the lack of information in some of the APIs had me manually creating massive arrays to be able to retrieve information. The car model array in particular was such a big task that could have been finished in minutes had I known SQL. I'm excited to use this experience as motivation to learn relational and non-relational databases, and to use them in creating my own APIs for future projects.


My main takeaway from this project was realizing how powerful frameworks can be. I have so many new ideas for projects that I want to create now that I've seen how easy data binding and interactivity are with Vue. It can be hard to see the purpose that frameworks serve when you haven't used one. Even with this small project, it saved so much time and improved readability. I can now see why a lot of companies require frameworks for their large projects. In my next project, I really want to take advantage of using multiple components.
Another big takeaway was that I need to really focus on learning backend. A few issues I ran into wouldn't have been a problem if I had created my own server. I also would have benefitted greatly by creating my own APIs. I'm planning on making a single page site with a database and login authentication to cover a lot of these topics that I now know I want to learn as I continue to build with Vue. I was already having a lot of fun learning and building with vanilla JavaScript, and I'm now even more excited to continue growing as a developer.