


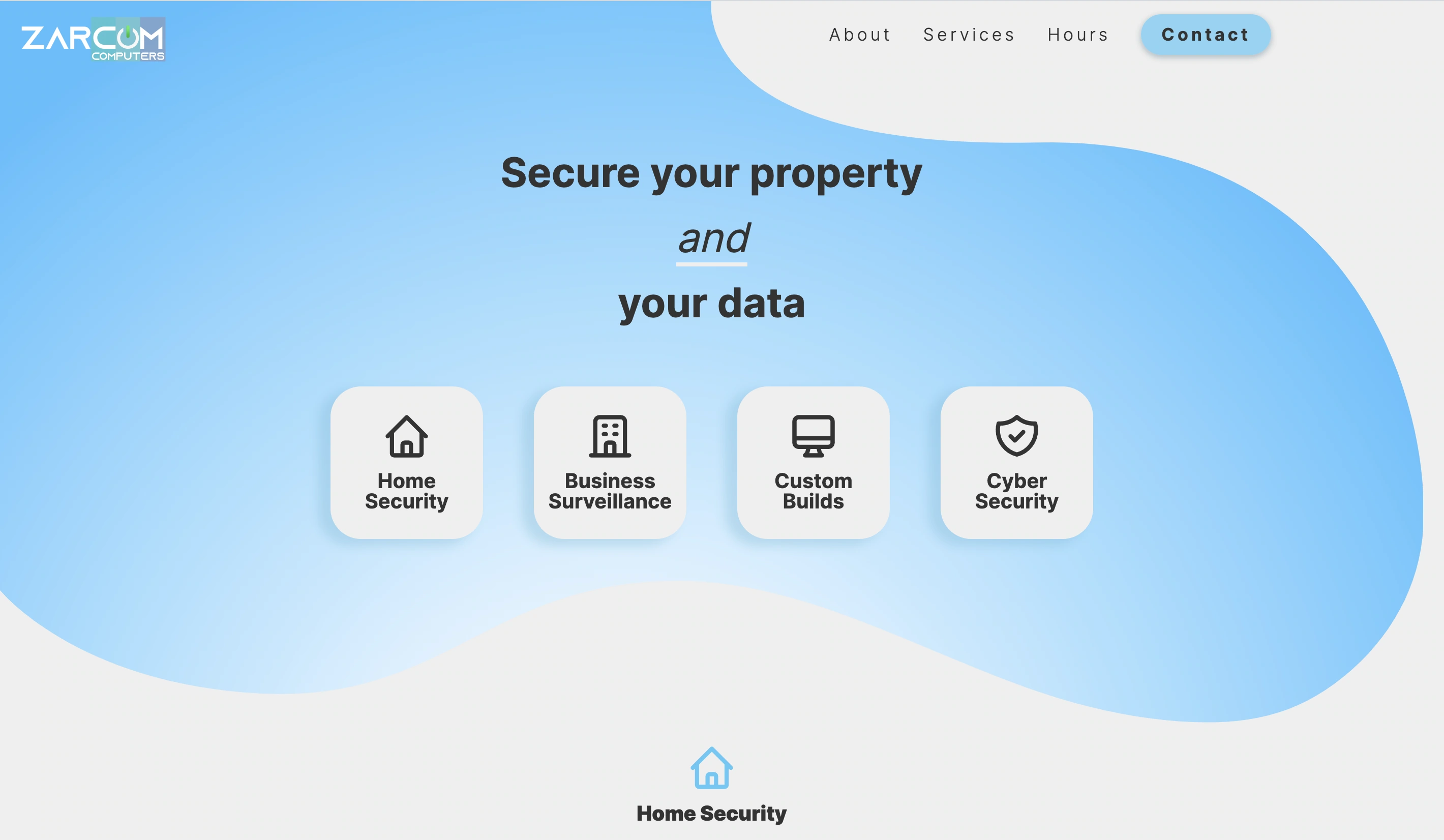
As the first project I'd built for someone else, I was really excited about this one! I began this project when I had finished my first full course on HTML and CSS. My dad has needed a website for his computer repair/security camera installation business for quite some time, and I offered to put one together for him. I recently ran it past him and will be making some final changes to button everything up and enhance the mobile experience before publishing the site. This was also my first encounter with media queries - something I've improved at since this site, and this website was a great introduction to them.
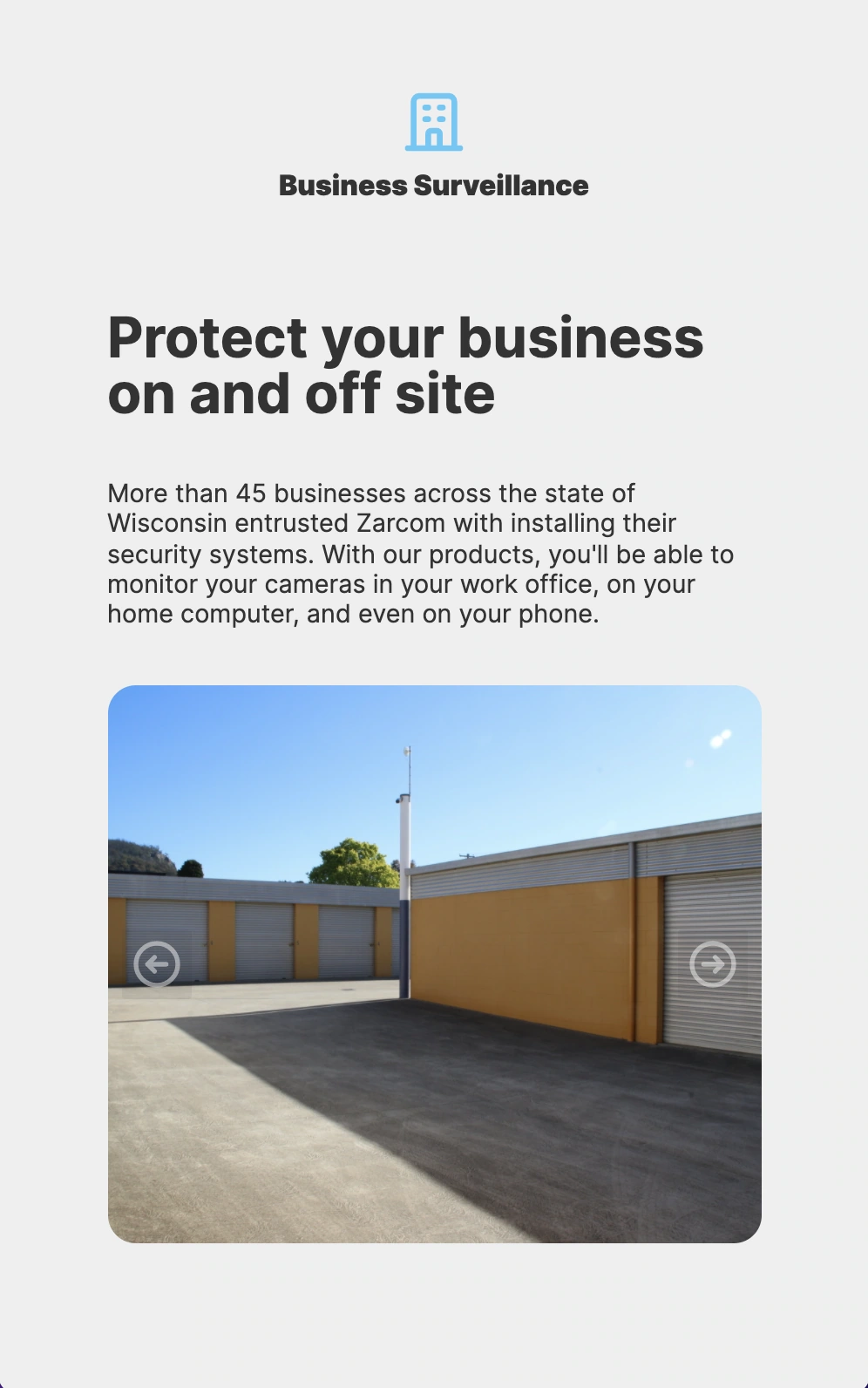
Now that we're out of the winter season, I'll be heading out to a few of my dad's job sites to get photos of both the cameras and what they've captured to replace the dummy photos on the page. I'm excited to merge my passion for photography with my passion for web development, and this task will then wrap up the project. I also wrote the copy for this site, and I really enjoyed having creative freedom over each aspect of the site as my dad trusted me to take over the branding while making sure it fit with the direction he has in mind for his business.



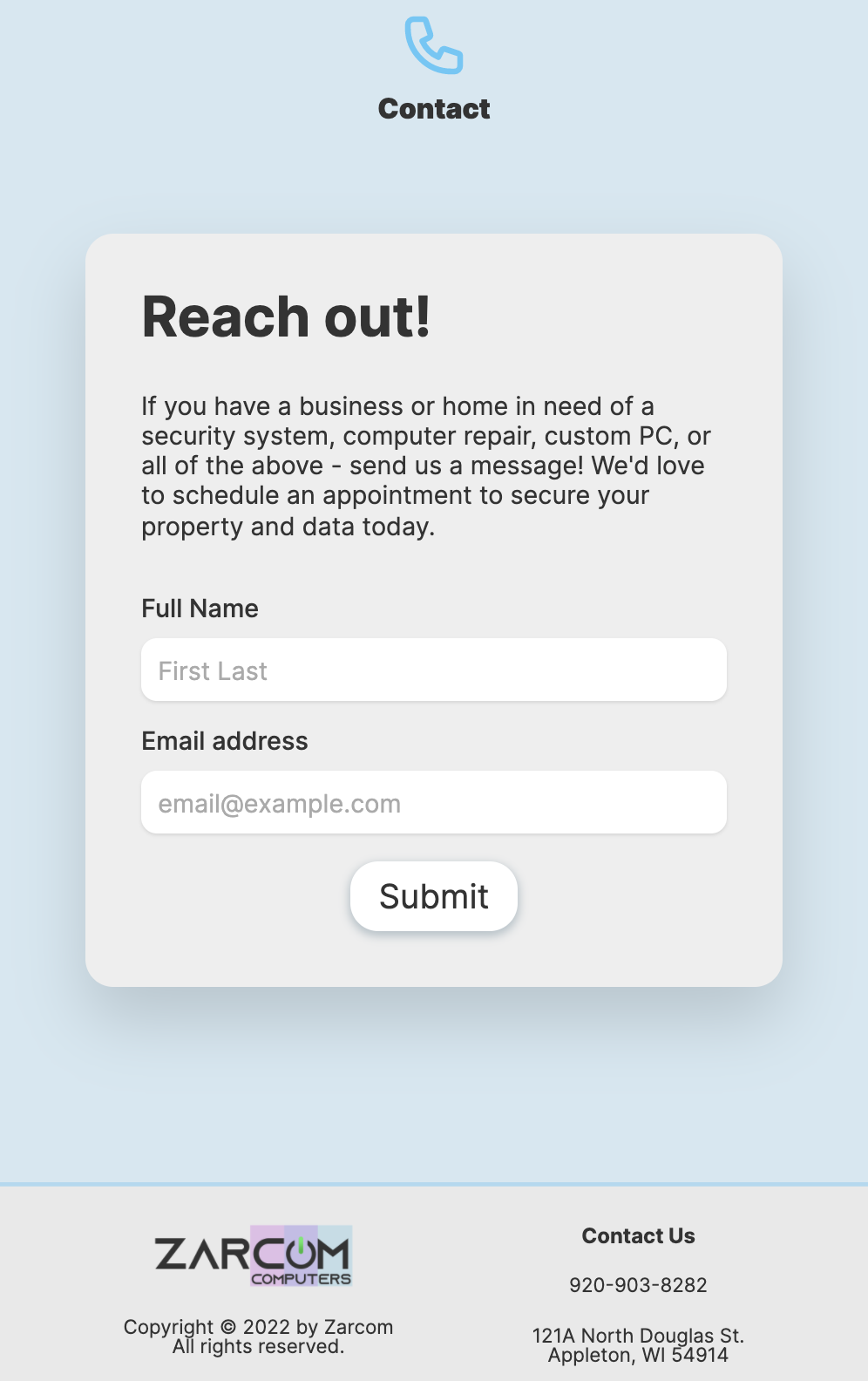
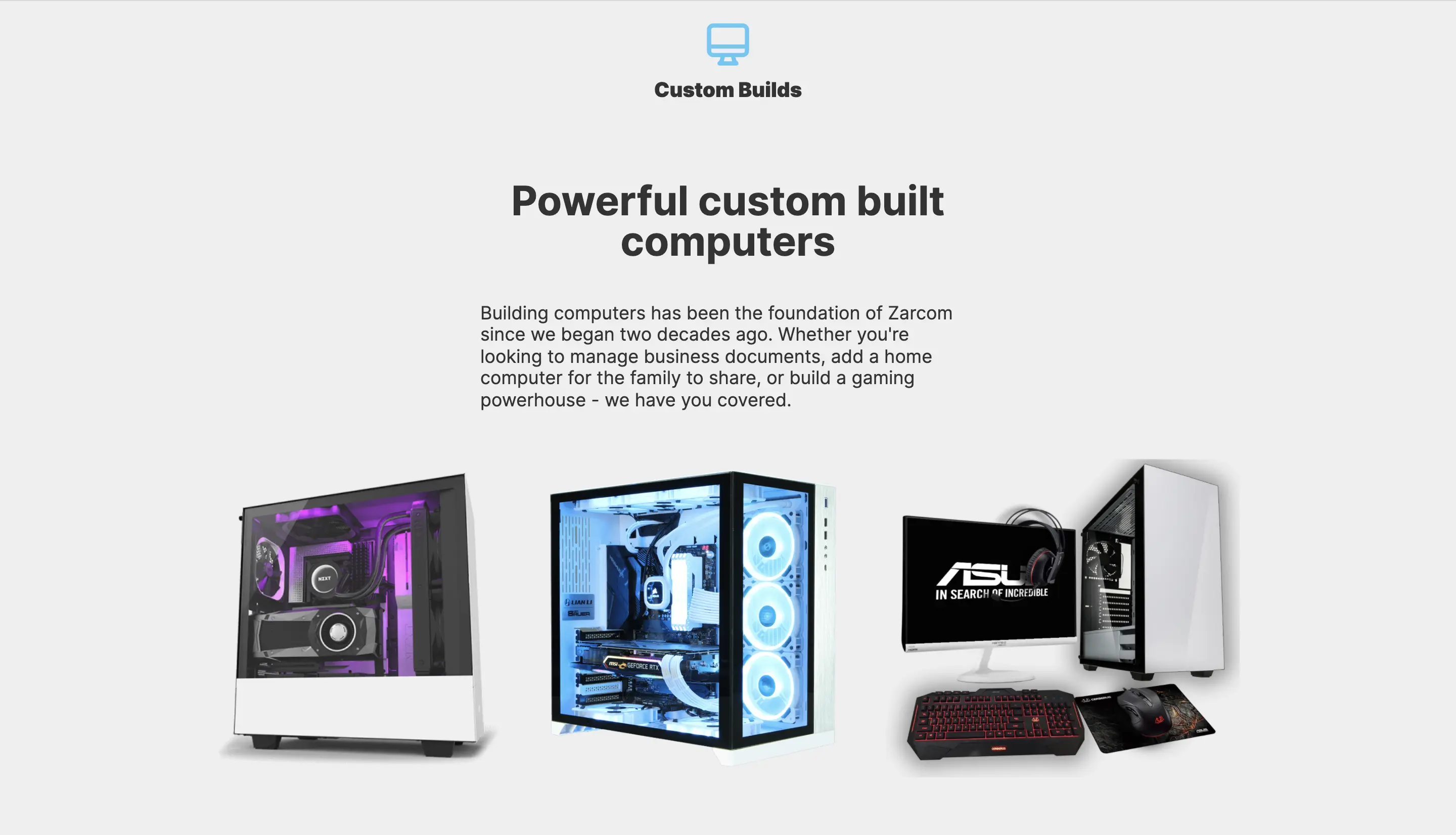
My biggest challenge with this site was making each section stand out without looking out of place, while also not repeating the previous sections. The layout is fairly simple, which can make it easy to become repetitive. I decided to be mindful of the content hierarchy, use plenty of SVGs, and alter my text placement which all came together to make a cohesive website that I was happy with.
Another challenge that I've since improved a great deal on was working with SVGs. While I knew the advantage of using them, I didn't realize they behaved differently than regular images. This resulted in countless hours of trial and error, and I finally did a deep drive into SVGs partway through this project which helped the rest of the build go much smoother. My dad needs this site up ASAP, so my goal once we deploy is to work on really buttoning up the hero background image.

A big takeaway with from project was that I knew I had a lot to learn. I was very happy with how the website turned out, but I wanted to clean up my HTML and CSS, and I also knew I wanted to dive deeper into javascript to implement more features. This site, like my photography project, was built from desktop to mobile. This would be the last project that I would build in that order, now taking on a mobile-first build process.
Another big takeaway stemmed from not having full control over the website. While I was given a lot of freedom to build it the way I had envisioned, my dad had asked me to change a handful of elements. This resulted in structuring certain sections differently than what I was used to, and I found this to be very valuable as I really liked how some of those changes looked. I'm a strong advocate for working as a team and trying new things, and this project proved to reenforce those principles.